Why your website needs a high Google Lighthouse Score
By Sean Lang

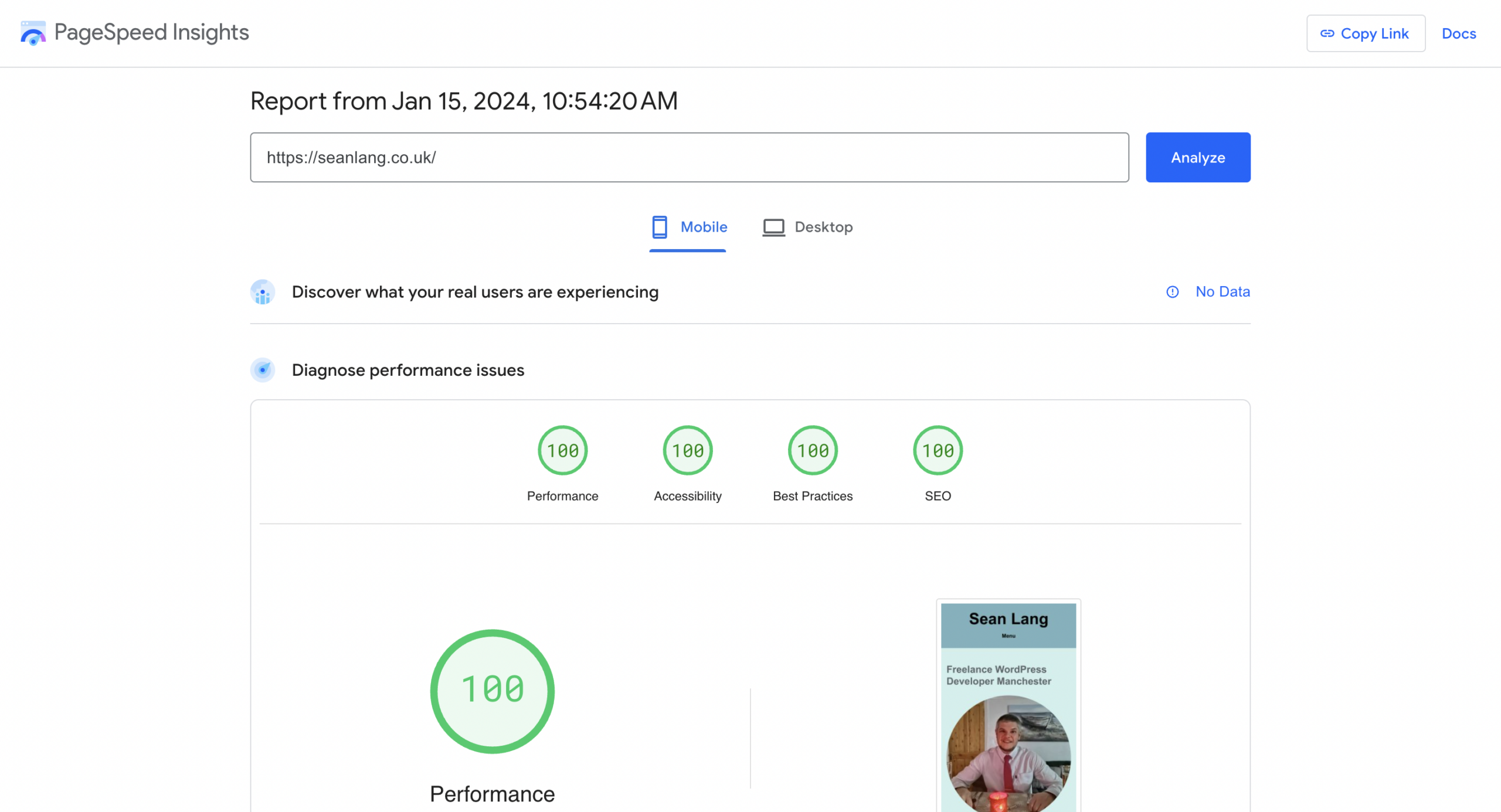
After years of banging on to my clients about the importance of having high Google Lighthouse scores, I finally found the time over the weekend to practice what I preach. I spent some time working on each individual page of website to make improvements across all 4 metrics; Performance, Accessibility, Best Practices and SEO. I am happy to report (at the time of writing), my website scores 100% on all 4 factors for all pages.
What is Google Lighthouse?
Lighthouse is a free, open-source tool from Google that audits your website’s performance, accessibility, SEO, and best practices. It generates a comprehensive report with a score from 0 to 100, with higher scores indicating a better overall website experience.
Why is a high Lighthouse score important?
Here are just a few reasons:
- Improved SEO: Google loves fast websites. A high Lighthouse score can boost your website’s ranking in search results, meaning more organic traffic and potential customers.
- Enhanced user experience: Nobody likes a slow website. A high Lighthouse score ensures your website loads quickly and functions smoothly, leading to happier visitors and potentially more conversions.
- Mobile-friendliness: Lighthouse also assesses your website’s mobile performance, which is crucial in today’s mobile-first world. A high score indicates your website is optimized for all devices.
- Technical insights: The report provides actionable insights into areas where your website can improve, from optimizing images to reducing JavaScript bloat.
How to improve your Lighthouse score:
The good news is that there are plenty of things you can do to improve your Lighthouse score. Here are a few tips:
- Optimise your images: Large images can slow down your website significantly. Use tools like TinyPNG or Cloudinary to compress your images without sacrificing quality.
- Leverage browser caching: Caching stores website resources on users’ devices, so they don’t have to download them every time they visit.
- Minimise JavaScript: Excessive JavaScript can bog down your website. Consider using code-splitting or deferring non-critical scripts.
- Reduce render-blocking resources: These are resources that prevent the page from rendering until they’re downloaded. Minimise their use to improve page load times.
Tools and resources:
- Lighthouse is available within Chrome DevTools and as a web extension.
- Google Search Console provides insights into your website’s mobile-friendliness and Lighthouse scores.
- WebPageTest and GTmetrix are other popular website performance testing tools.
- Investing in your Lighthouse score is an investment in your website’s success. By ensuring a fast, user-friendly, and SEO-optimised experience, you’ll attract more visitors, keep them engaged, and ultimately achieve your online goals. So, what are you waiting for? Start optimising your website today!
Additional tips:
- Focus on the key metrics: While the overall Lighthouse score is important, pay particular attention to metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI). These metrics measure how quickly your website becomes usable for users.
- Test different configurations: Lighthouse allows you to test your website under different network conditions and device configurations. This can help you identify areas for improvement that might not be apparent under ideal conditions.
- Don’t obsess over a perfect score: A score of 100 is difficult to achieve and not necessary for a successful website. Aim for a score in the 90s and focus on making continuous improvements.
By following these tips and utilising the valuable insights provided by Google Lighthouse, you can create a website that shines brightly in the online world.
If you have any questions, please feel free to Contact Me.